Art Director
& 3D Lead
The following visuals and links touch on art direction, strategy, and conceptual design frameworks I worked on toward the end of my time at Instagram.
The team I first arrived to at Instagram was a very different than the team I left. As such I learned a lot and as we pivoted developed and honed in my design and direction muscles. In the beginning, the team was very focused on extending reality in the Instagram Story camera. That included face filters and AR face masks for front camera experiences. As well as AR mini worlds and characters that utilized emerging hardware technology such as body tracking, line tracking, and depth sensor estimation in the back camera.
However, as we continued to develop with the shifting tides of team re-organizations, directive diverted and we focused more linearly supporting the Reels product. We let third party creators take the reigns on AR creation in camera with the smart tech capabilities we built in Spark and we lent our design talents to design the Reels product by focusing on the development of Reels super-tools, their user interface and experience flow all to be used inside the Instagram camera.
Cartoon GAN
The Cartoon GAN work stream was the predecessor to the first launched ML powered effect “Smile” on Instagram. We delivered a dataset of 11,000 3D rendered images to train the model used in both effects. I functioned as a 3D Lead as well as provided art direction to our vendor. Click the link to get an in depth look of the lift of this project.

Avatars on Instagram
-

Dance with Avatars
is an Instagram camera effect in which users place their personalized 3D Avatars in the real world and select from a variety of dances to bring them to life.
-

Avatar Vision Development
was an initiative on IG to help the north star vision of quality we wanted Meta Avatars to hit before fully integrating the product on Instagram as well developing best entry points for the product to live that
Templates
Design Framework
Templates are one form of Auto Created Reel on Instagram.
Problem: Our objective at this time was to increase the quality of the Reels creation process. A process that users found “lengthy, complex and occasionally buggy.”
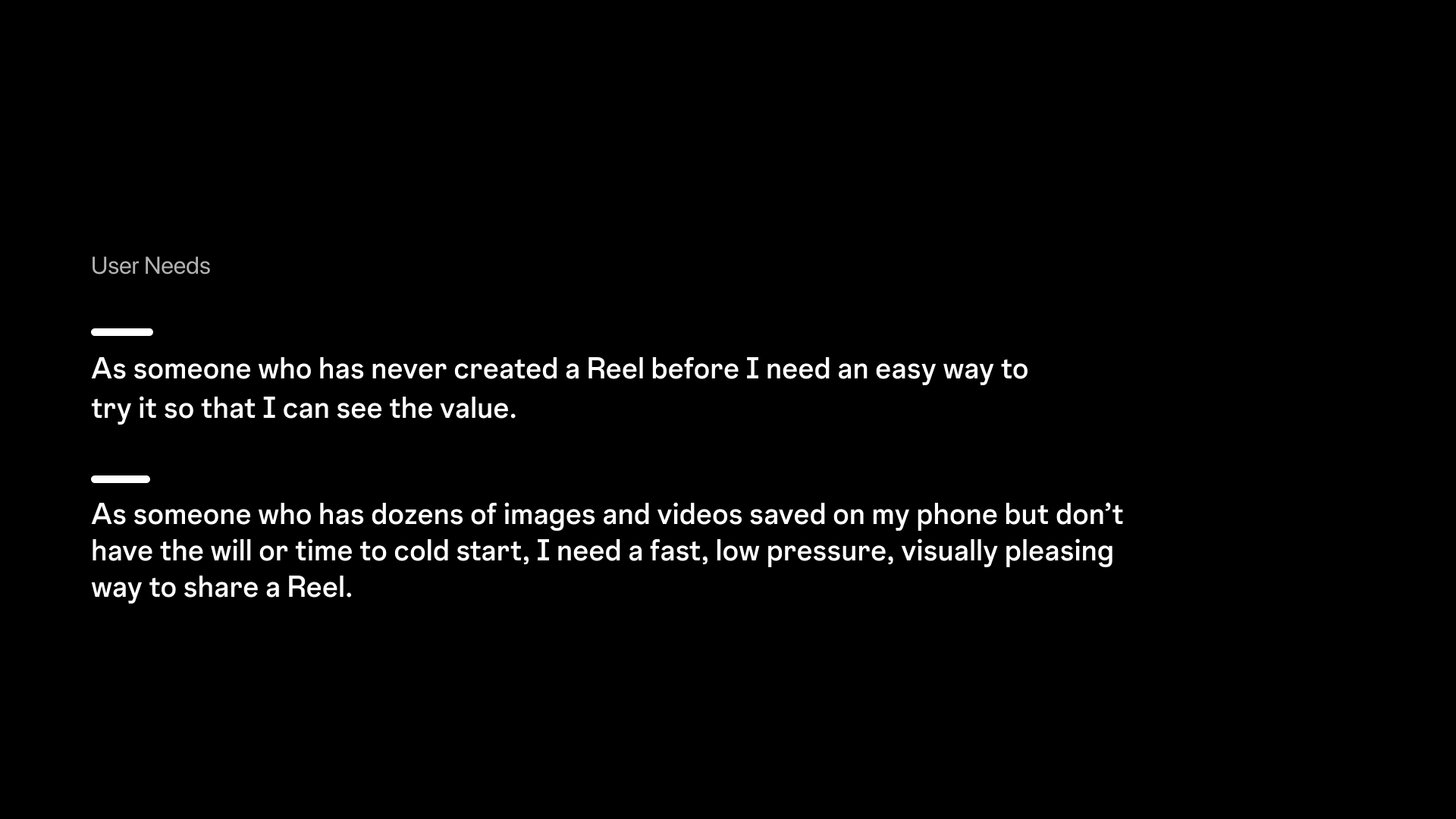
Research was pointing to the barrier for creation being too high at the initial Reels creation flow entry point, a ‘cold start’ in simpler terms. As such, we wanted to supercharge the process by giving users Reels that they were happy with less options and taking a fraction of the time.
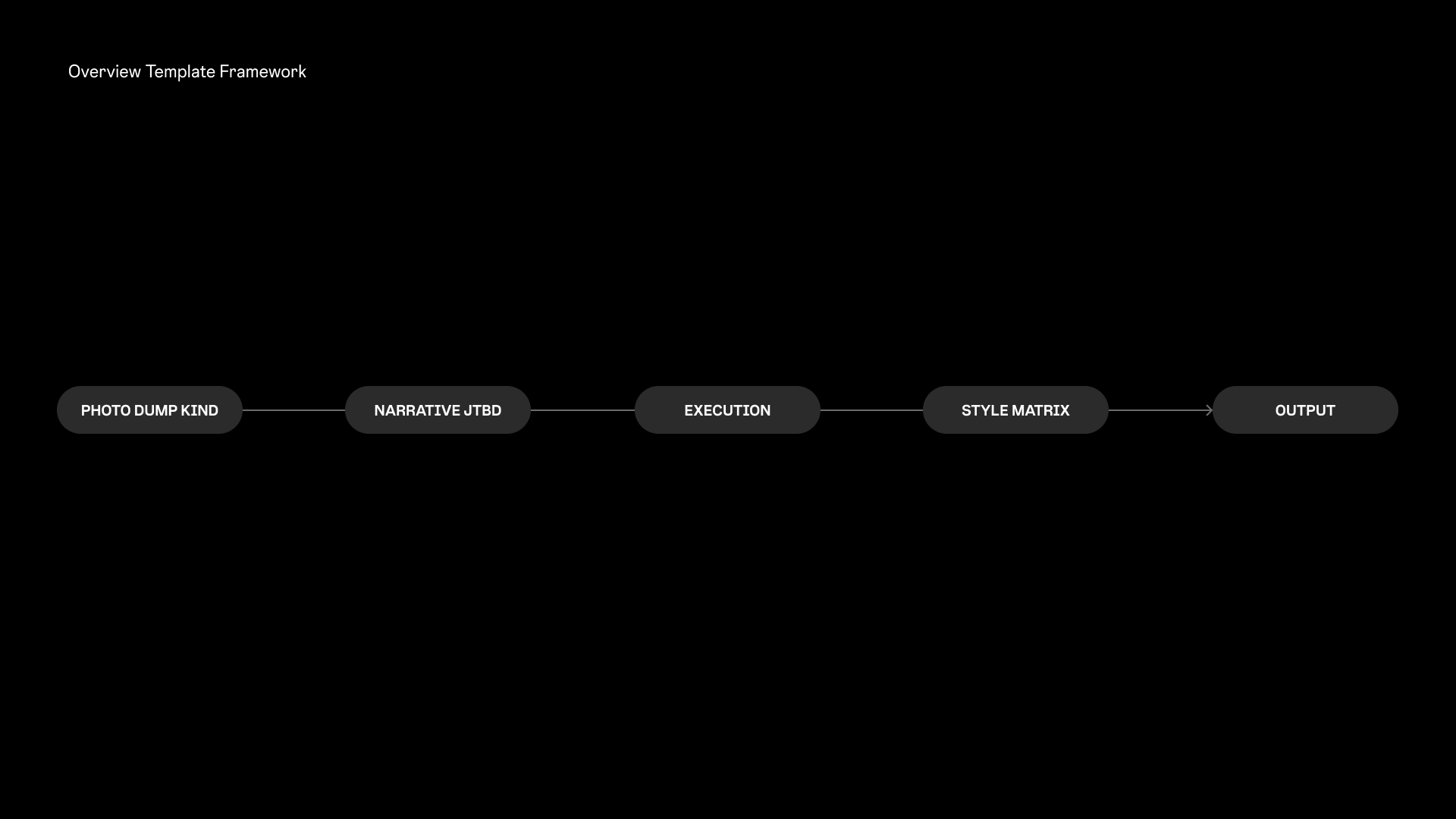
Our Solution: The plan became creating a series of Templates. However we wanted to ensure we were making Templates that actually solved users needs. Templates that would help users in creating more of the content they wanted to share, and NOT content we wanted them to share. We leaned on data in order to inform what kind of Templates would aid in users creation process the most. Using data as a backbone I created a design framework to give us a solid foundation to brainstorm and design out an entire suite of Templates. Thus ensuring we would always be mapping to what Creators were already hiring Instagram Reels for.
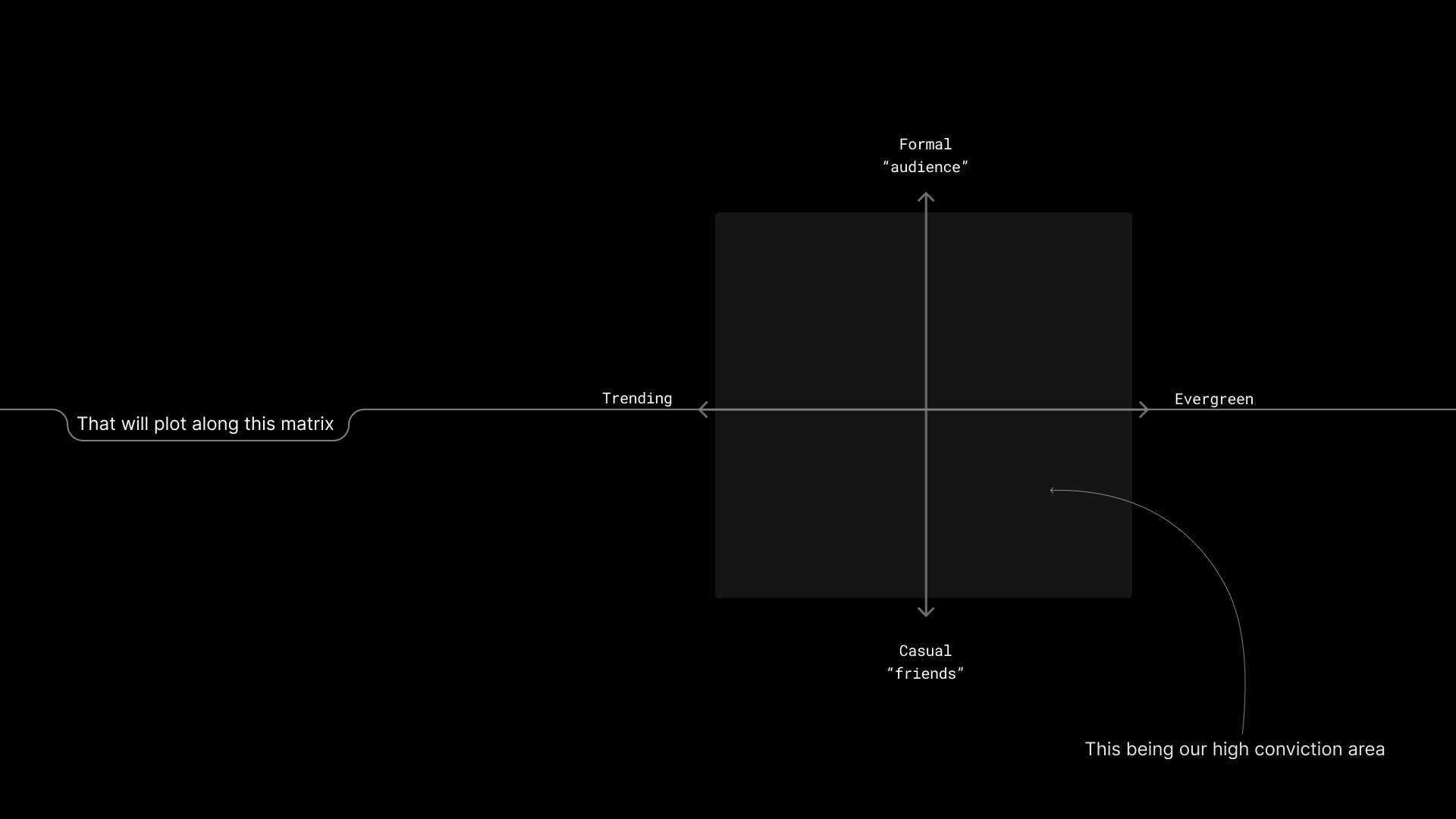
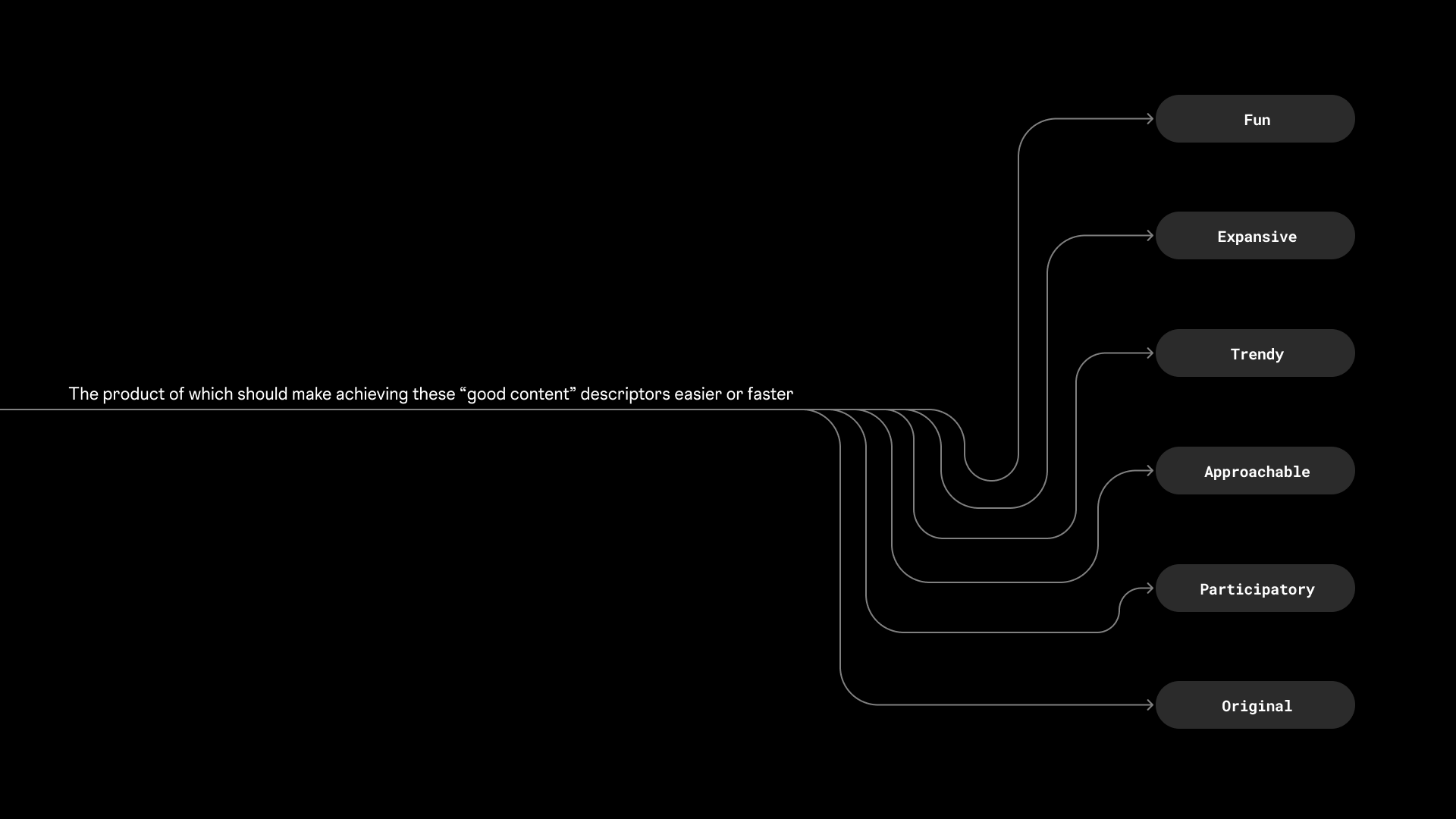
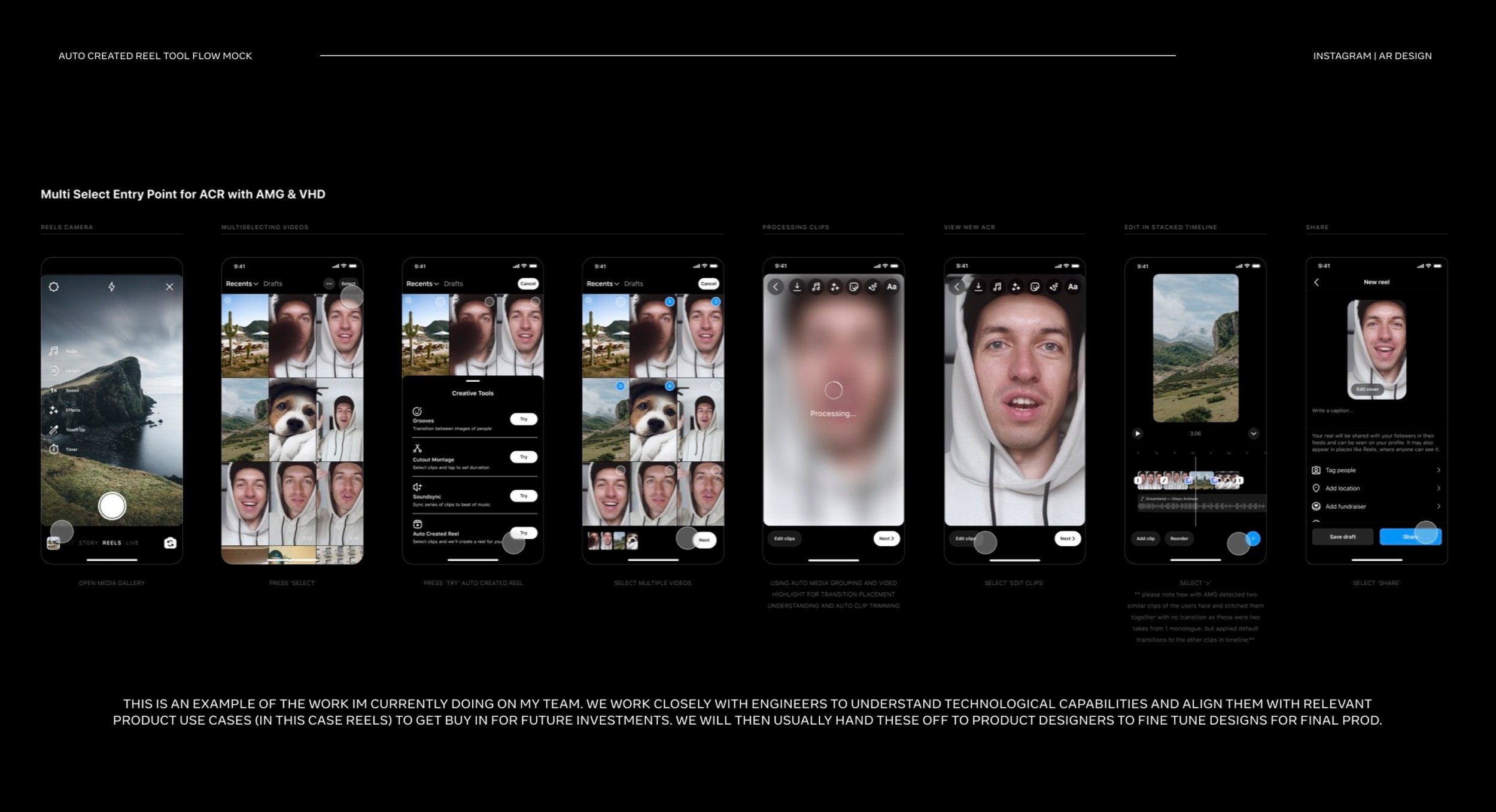
Lastly, I visualized a user experience flow for what that creation experience could be.
Please see the following Design Framework & Flow below.